YouTubeやプロモーションビデオ、もしくはテレビなどでテロップが一文字ずつ表示される表現を見たことはないでしょうか?パソコンで言うところのタイピングを思い浮かべてもらえたらわかりやすいと思います。
そんなタイピングのような表現をPremiere Proでも再現可能です。そこで今回の記事では、文字ずつ表示するテロップ(タイプライター)の作り方を画像を交えて紹介していきます。
エフェクト「リニアワイプ」を使う
Premiere Proでテロップを1文字ずつ表示させたいときは、「リニアワイプ」というエフェクトを使います。
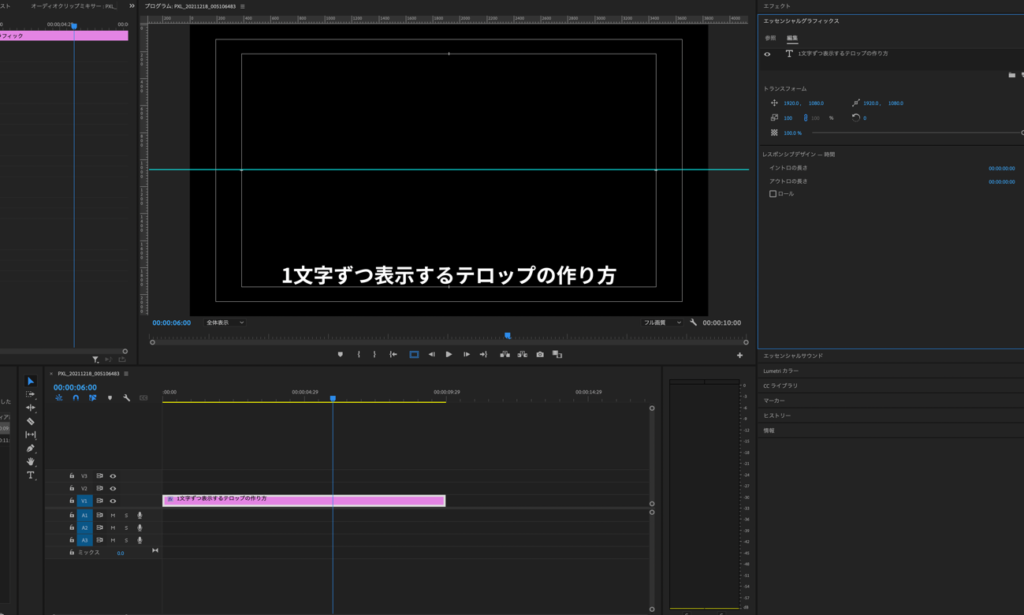
まずは横書き文字ツールで文字を入力し、エッセンシャルグラフィックスで装飾します。

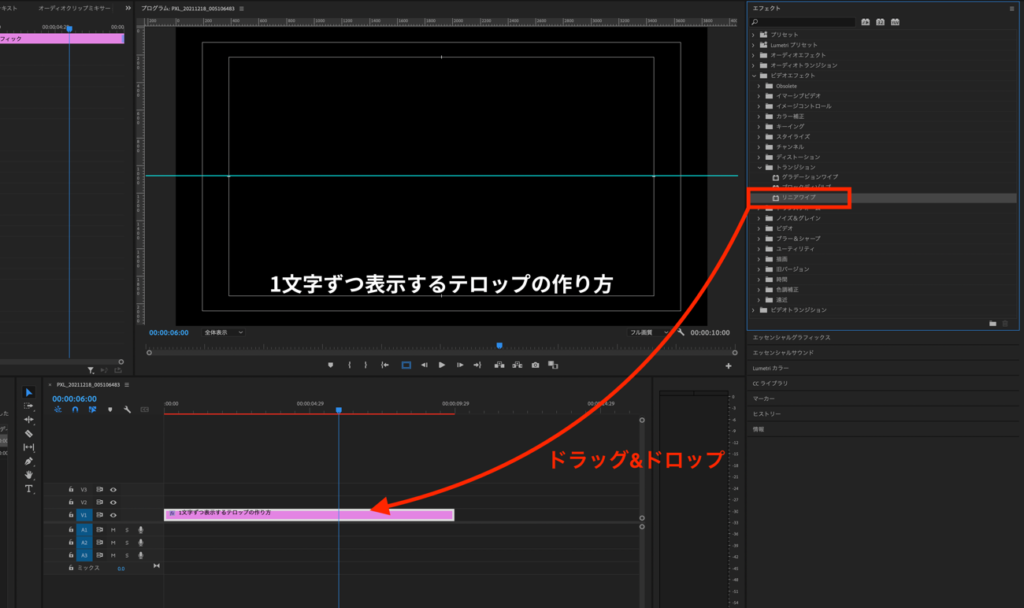
次に「リニアワイプ」を適用します。「エフェクト」→「ビデオエフェクト」→「トランジション」の順にクリックし、「リニアワイプ」をテキストクリップにドラッグしましょう。

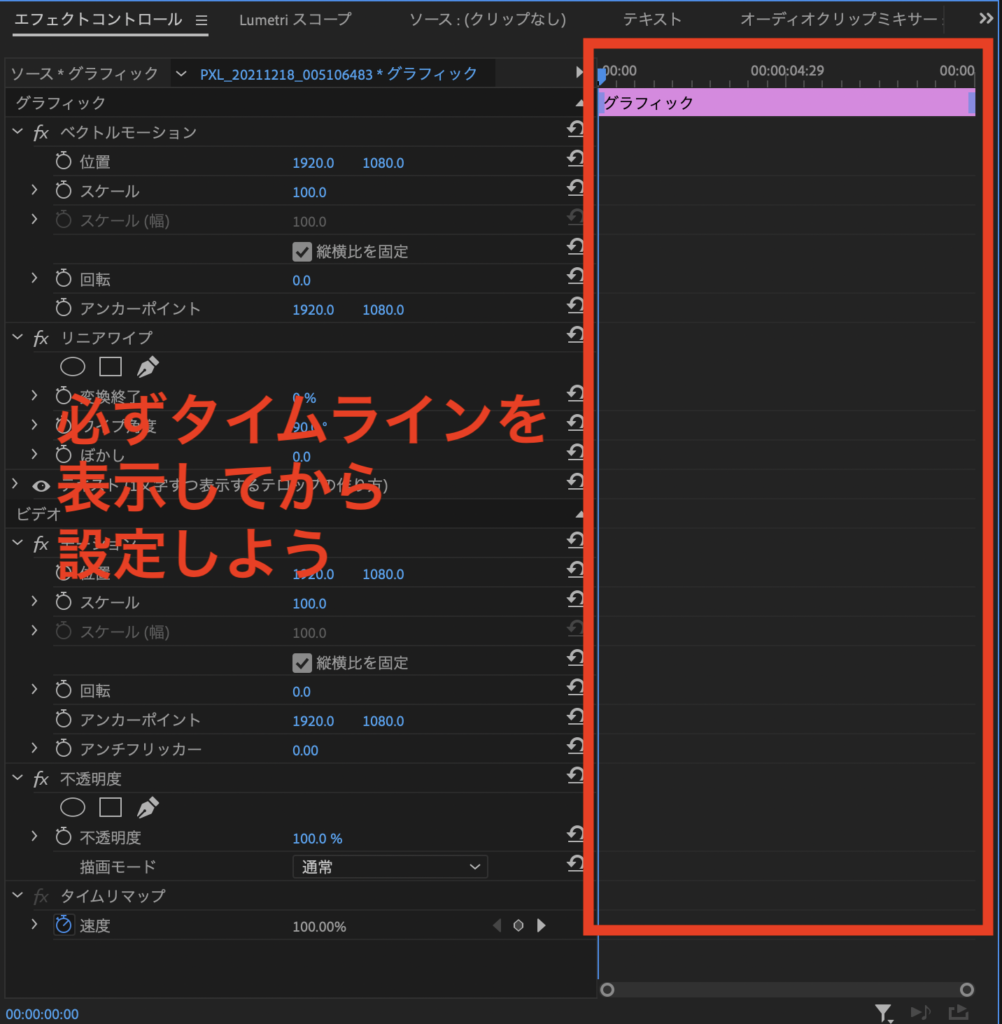
リニアワイプのエフェクトコントロールを設定していきます。その際、必ずタイムラインを表示させておいてください。

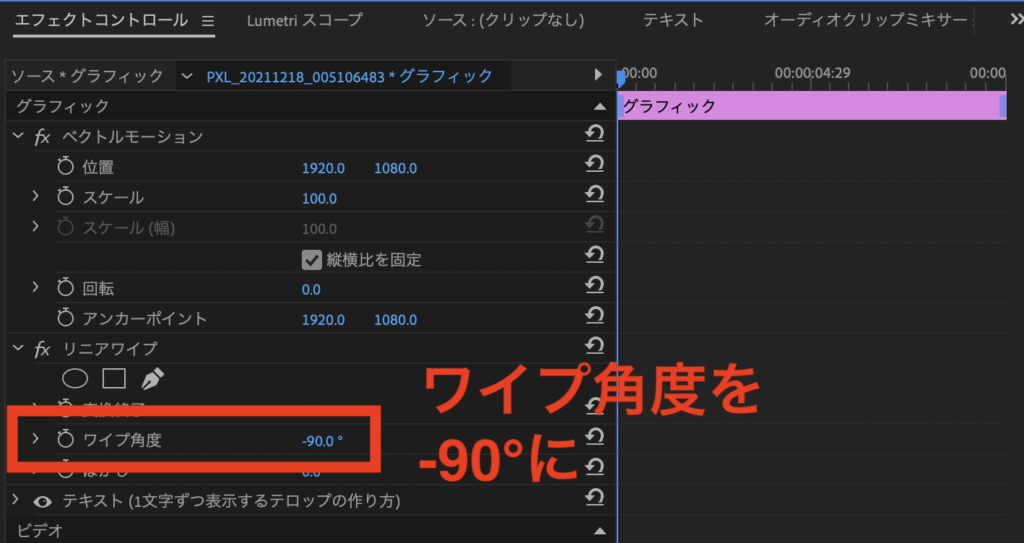
最初に「ワイプ角度」を「-90°」にします。ここで「-90°」にすることで、テロップが左から表示されます。

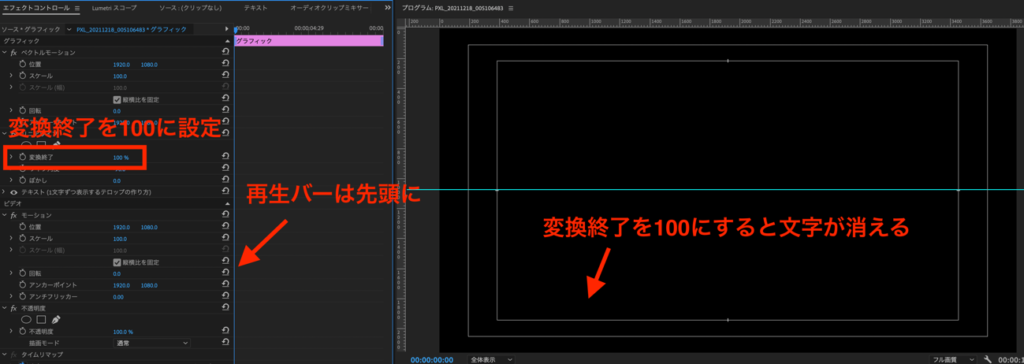
再生バーがテロップの先頭にあることを確認して、変換終了を「100」にします。するとすべての文字が消えます。ここで変換終了の左のストップウォッチマークをクリックして、キーフレームを打っておきます。

ここから1文字ずつキーフレームを打って、文字が表示されるタイミングを調整していきます。やり方は「一定フレーム進めて、変換終了の数値を調整する」の繰り返しです。
今回はわかりやすくするため、5フレームずつ進めていきますね。
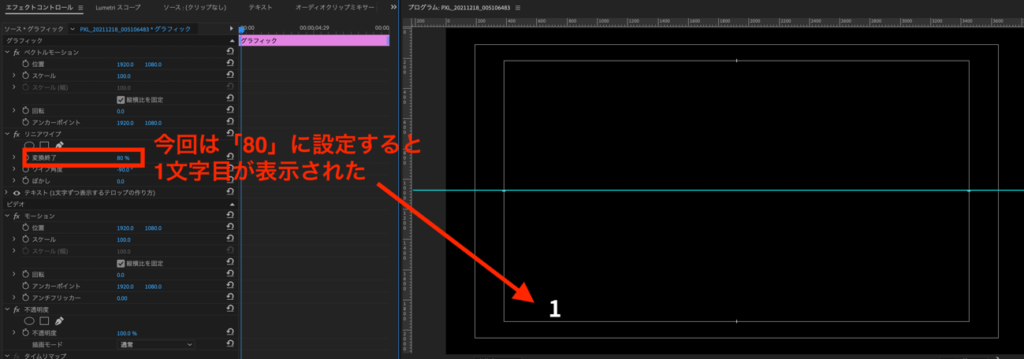
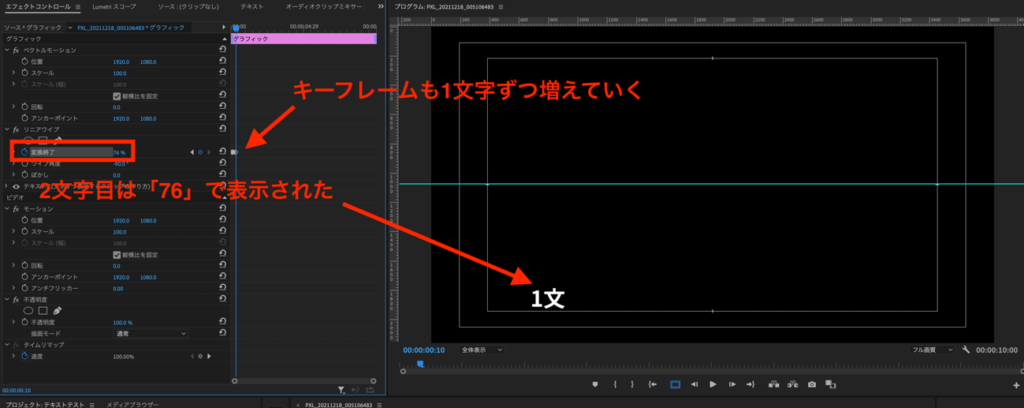
「Shift + →」で5フレーム進めて、1文字目が表示されるように変換終了の数字を調整します。変換終了を調整すると、自動でキーフレームが打たれます。

2文字目も同じように、5フレーム進めて変換終了の数値を調整します。

この作業を繰り返すことで、1文字ずつ表示されるテロップを作成できます。
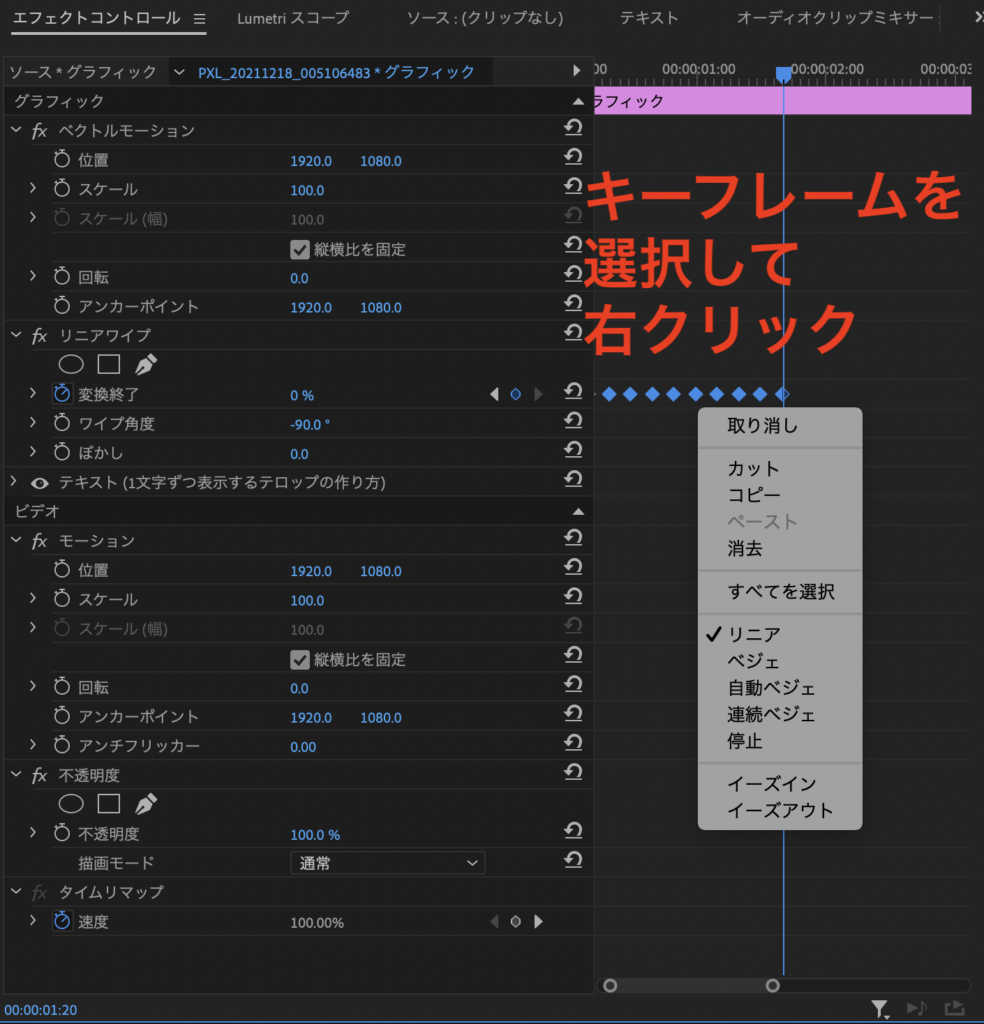
ちなみにテロップを表示するエフェクトは変更することができます。タイムライン上のキーフレームをすべて選択し、右クリックします。
すると「リニア」や「ベジェ」など、いくつかのエフェクトが表示されました。

「リニアだと物足りない」と思ったら、他のエフェクトを試してみるのもいいでしょう。タイピングのようにカタカタ表示させたい場合は、「停止」がおすすめです。
最後に再生して、1文字ずつ表示されるか確認してくださいね。
「ソーステキスト」を使う
エフェクトコントロールパネルの「ソーステキスト」という機能でキーフレームを打つことでも、1文字ずつテロップを表示させられます。
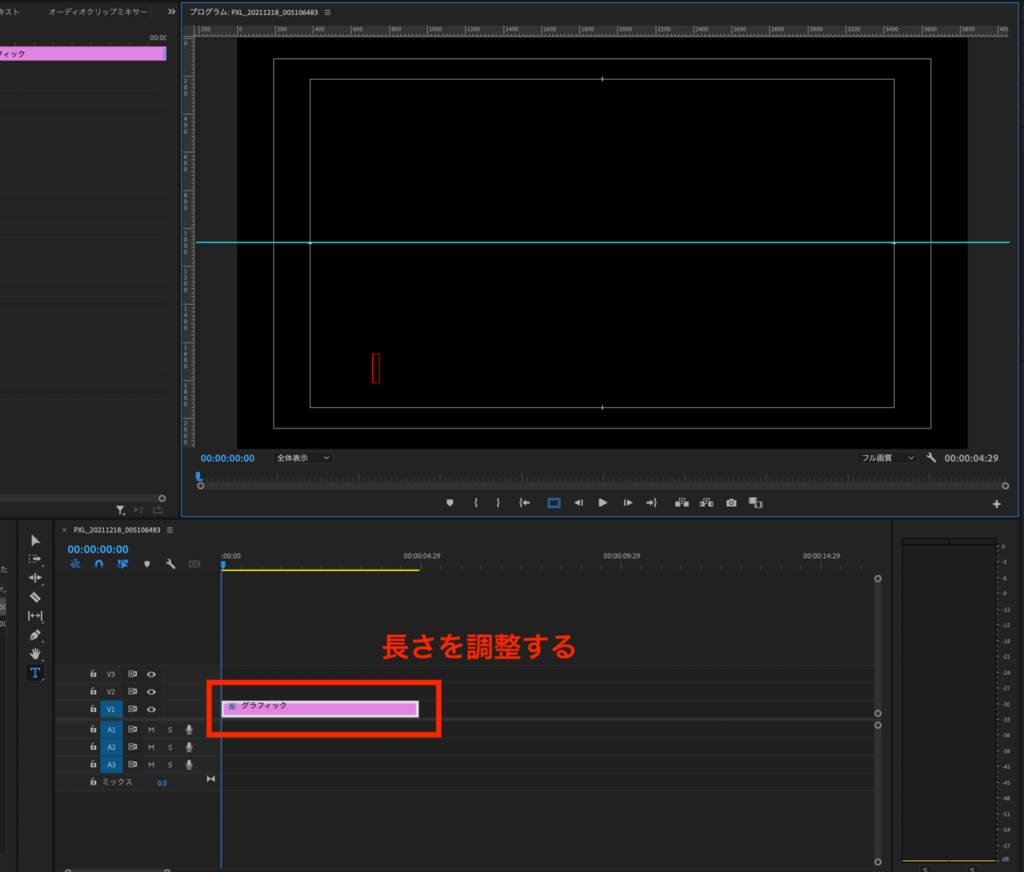
まずは横書き文字ツールでテキストクリップを作り、長さを調整します。このとき、まだ文字は打ち込まないでください。

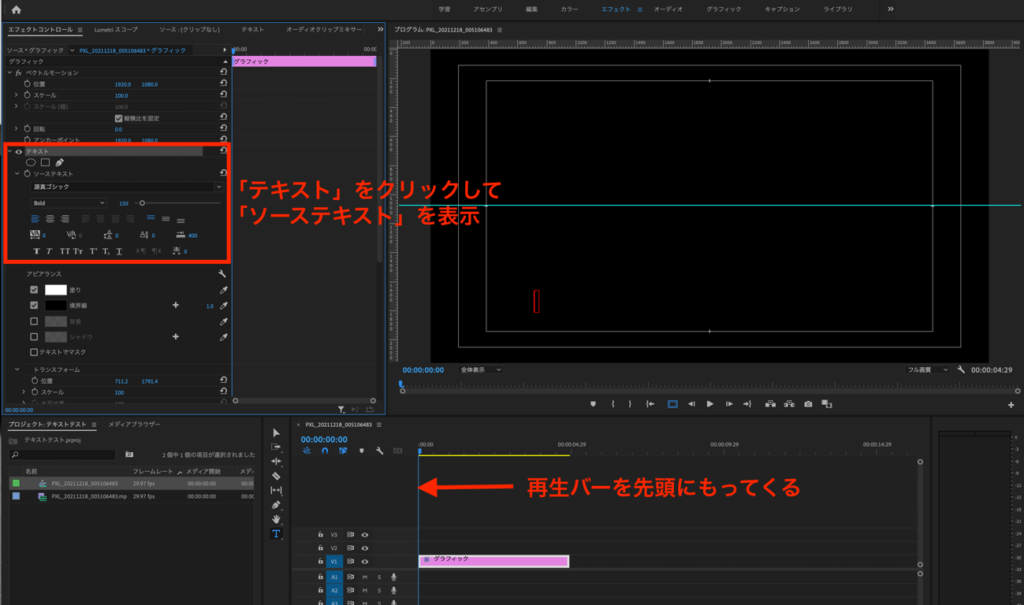
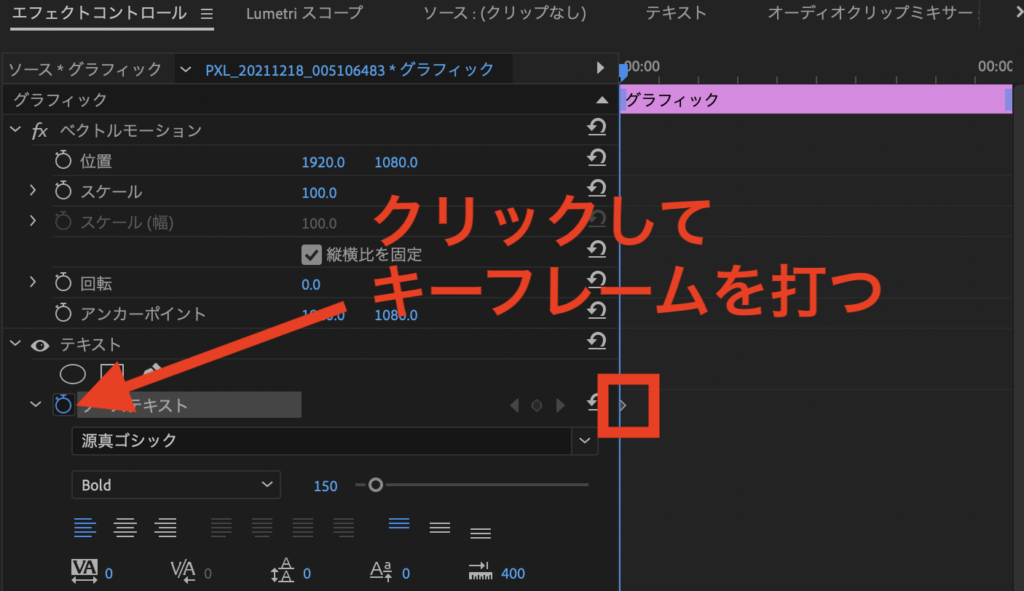
再生バーをテロップの先頭にもってきて、エフェクトコントロールパネルの「テキスト」をクリックします。すると「ソーステキスト」が表示されます。

ソーステキストの横のストップウォッチボタンを押してキーフレームを打ちます。

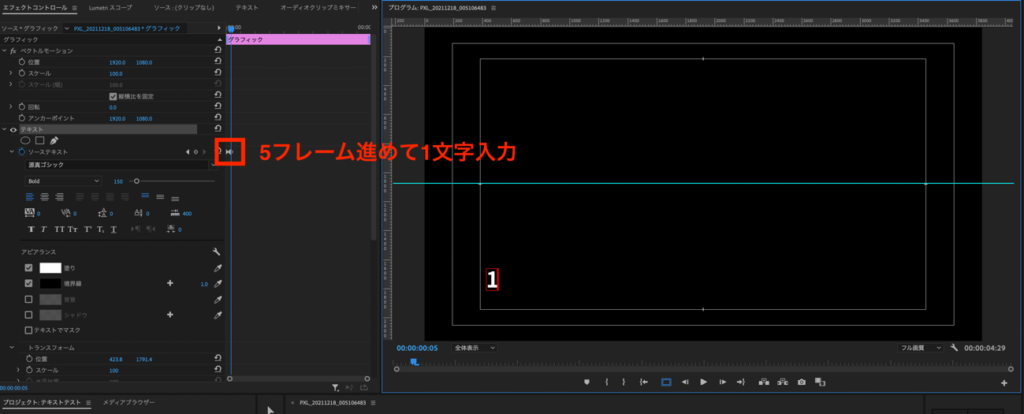
「shift + →」で5フレーム進めて、1文字入力します。

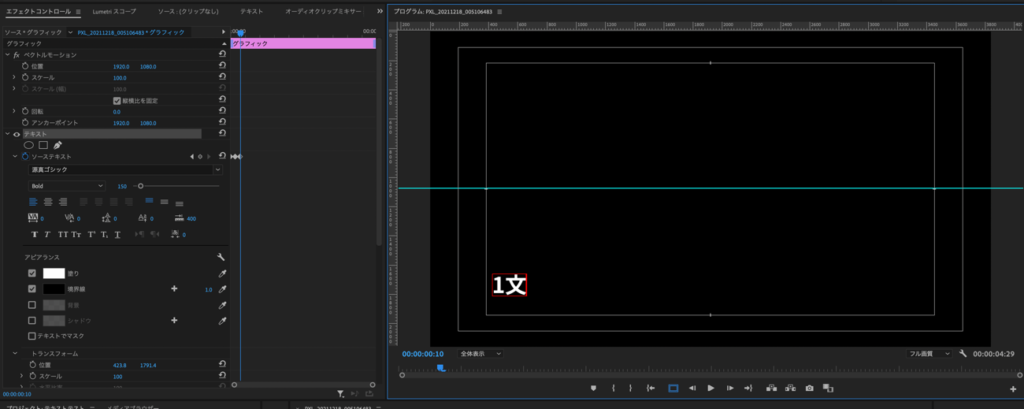
同じように5フレーム進めて、次の文字を入力します。

この操作を繰り返すことで、1文字ずつ表示されるテロップを作成できます。最後に文字のデザインや位置を調整すればOKです。
アニメーションを応用したい場合はクリップを分割して重ねる
Premiere Proでは、テキストを1文字ずつ分割して、タイムライン上で重ねることで1文字ずつ表示させることもできます。
この方法は、「ポップアップ」や「移動」といったアニメーションを応用したい場合におすすめです。
テロップを分割して1文字ずつ表示させる方法
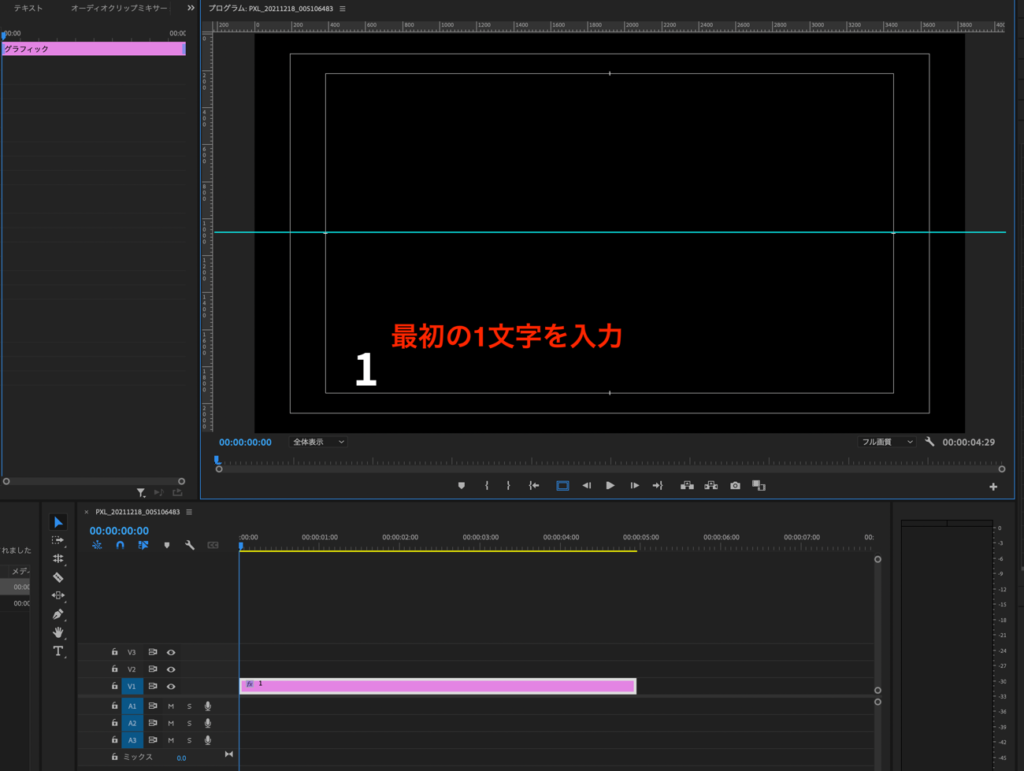
まずは横書き文字ツールでテロップの最初の1文字を入力し、エッセンシャルグラフィックスで装飾します。

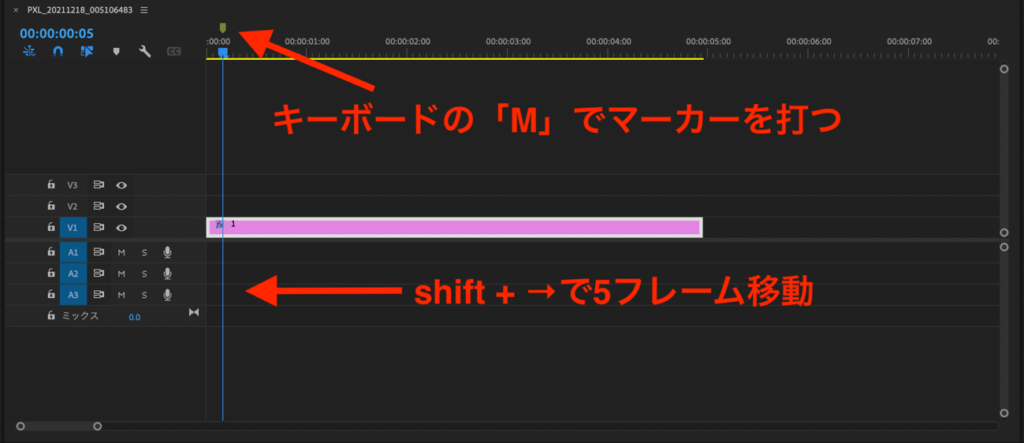
次に2文字目を追加します。再生バーを先ほど作成したテキストクリップの最初に置いて、「Shift + →」で5フレーム移動させます。そこでキーボードの「M」を入力して、マーカーを打ちます。

続いてテロップを複製します。
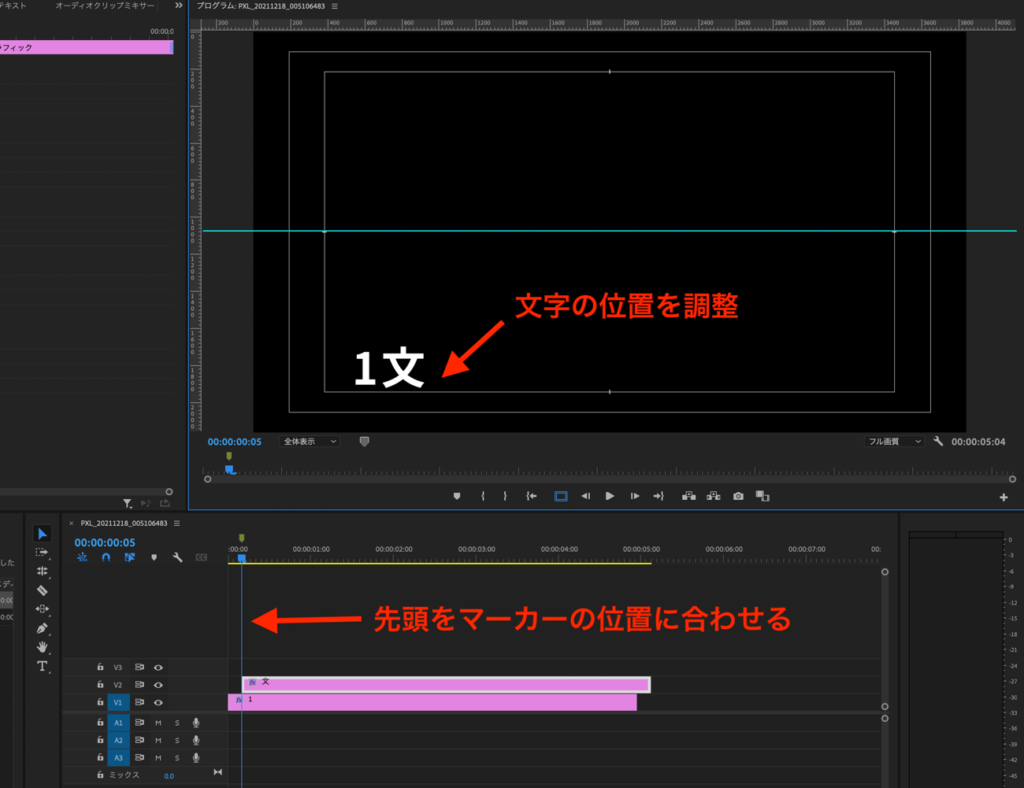
作成したテキストクリップを選択した状態で「shift + option (shift + alt)」を押しながら1つ上のタイムラインにドラッグしてください。複製したテキストクリップの最初の位置を、マーカーの位置に合わせます。そして文字を入力して、位置を整えましょう。

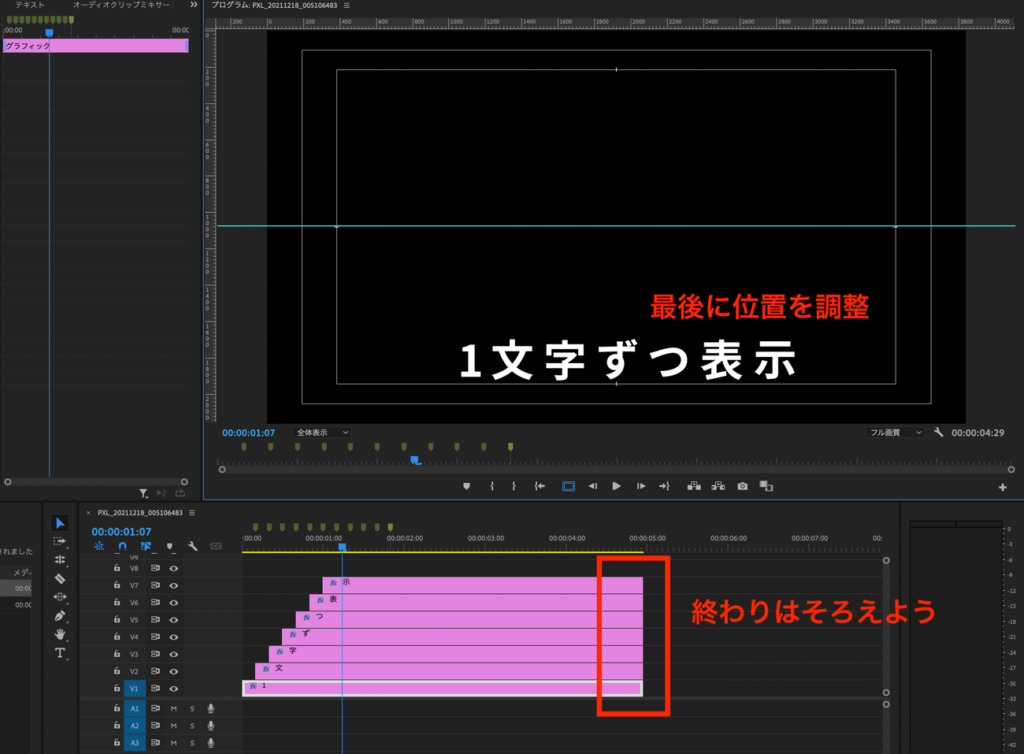
あとは同じ操作を繰り返せばOKです。最初にすべてのマーカーを打ってからテキストを複製していく方が効率的です。
また、最後にすべてのテキストクリップの終了時点をそろえておきましょう。

アニメーションの作成①:ポップアップ
クリップを分割して重ねることで、アニメーションを適用することができます。
今回は例として、「ポップアップ」のアニメーションを作ってみます。文字がポンと飛び出すようなアニメーションに仕上がります。
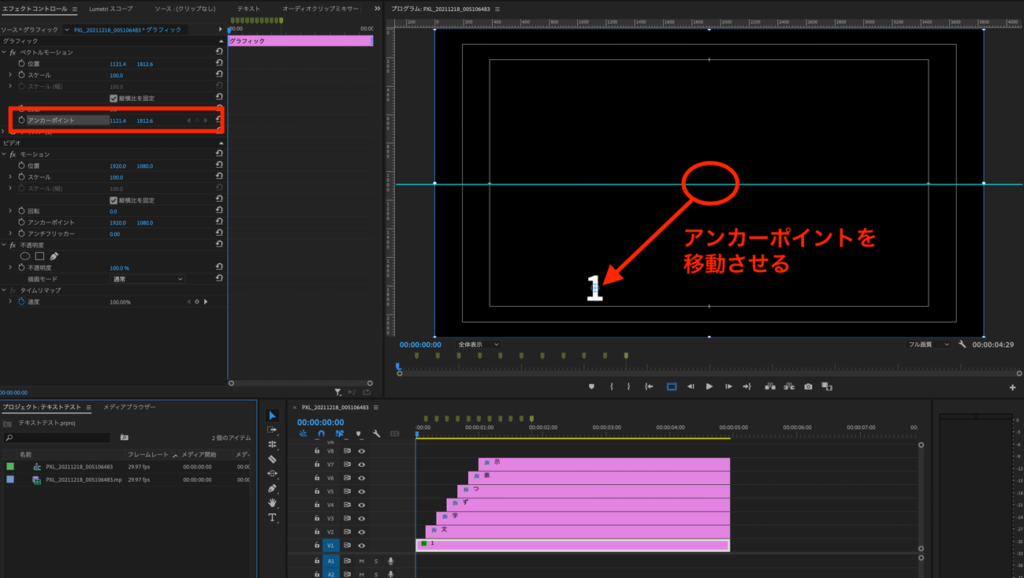
まずは1文字目のテキストクリップを選択し、再生バーを先頭に置きます。次にエフェクトコントロールパネルの「アンカーポイント」をクリックします。するとモニターの中心にアンカーが表示されるので、文字の中心に移動させましょう。

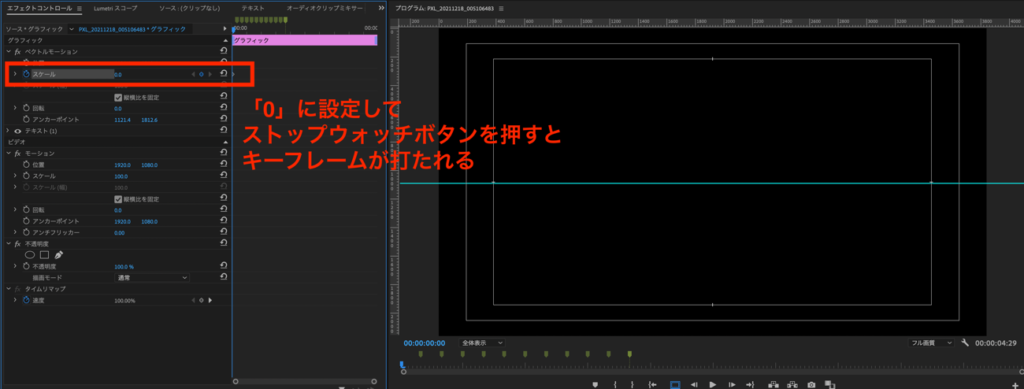
「スケール」を「0」に設定し、ストップウォッチボタンを押してキーフレームを打ちます。

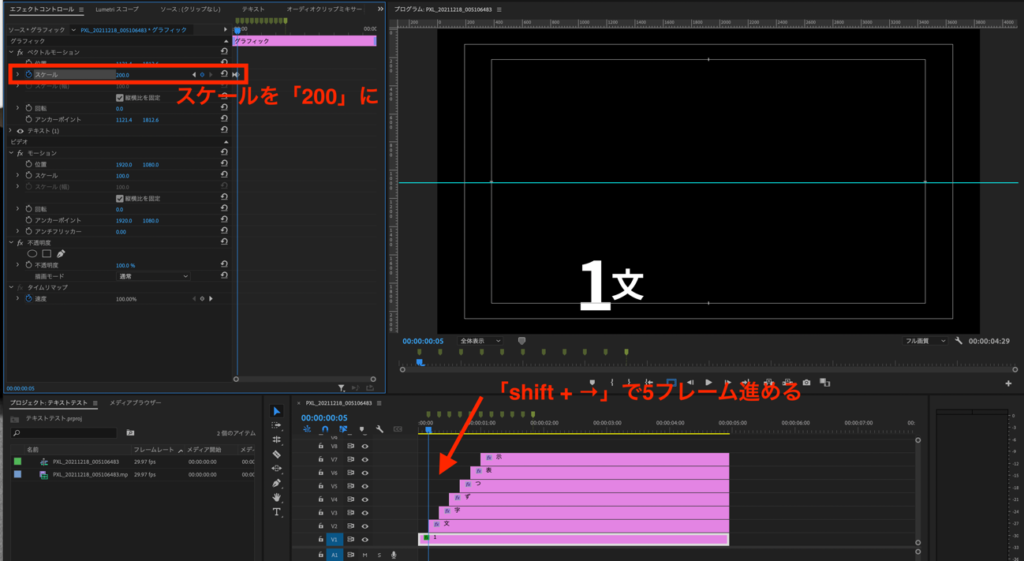
「shift + →」で5フレーム進め、スケールを「200」にします。スケールを入力すると、自動でキーフレームが打たれます。

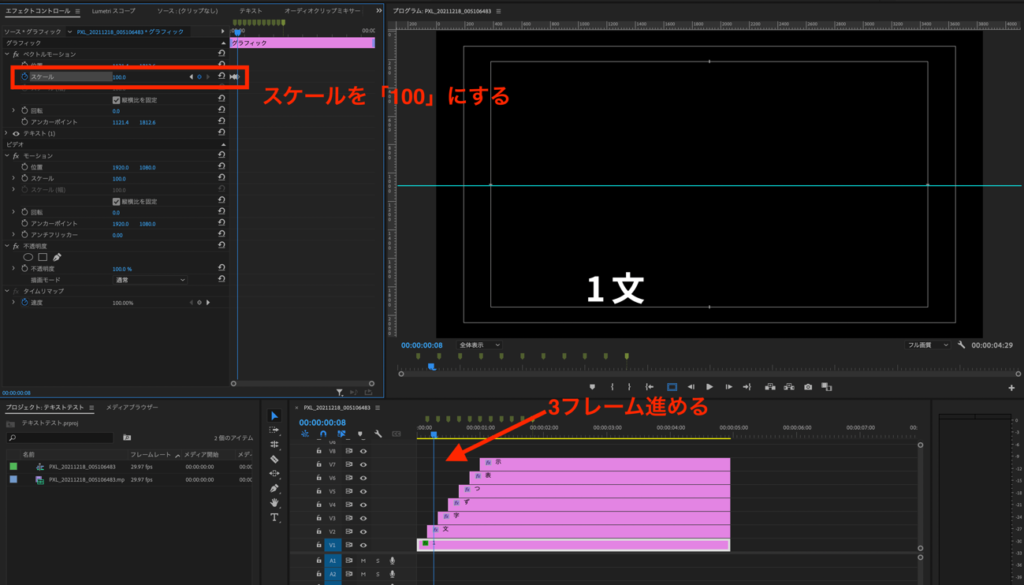
「→」を3回押して3フレーム進め、スケールを「100」にします。

同じ操作を他の文字にも適用します。すべて終わって再生させると、文字が飛び出すような演出になっているでしょう。
アニメーションの作成②:移動させながら表示
同じ容量で、テロップを移動させながら1文字ずつ表示させることもできます。今回はある1点から放射状にテロップが表示させるアニメーションを作成します。
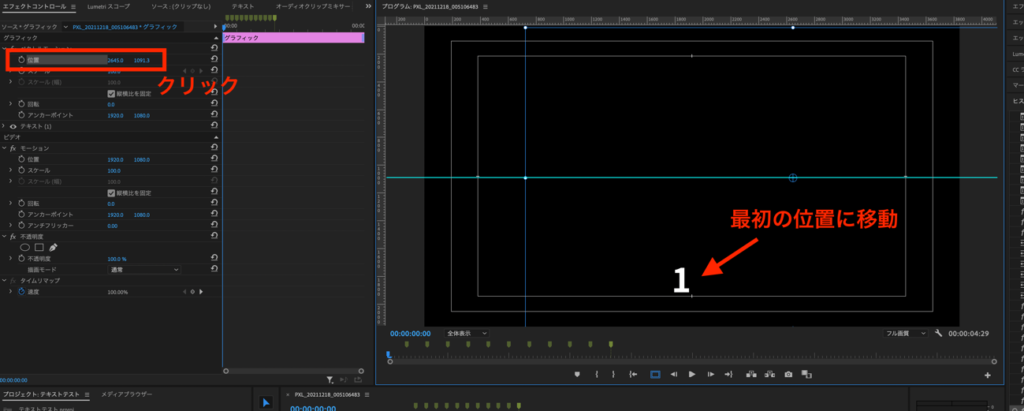
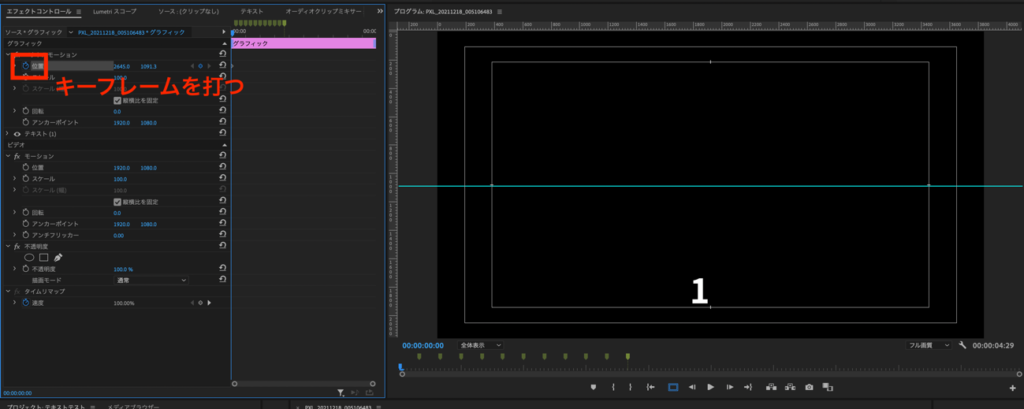
まずは1文字目のテキストクリップを選択し、再生バーを先頭に置きます。次にエフェクトコントロールパネルの「位置」をクリックします。するとモニターにポイントが表示されるので、アニメーションの開始位置に移動させます。

ストップウォッチボタンを押してキーフレームを打ちます。

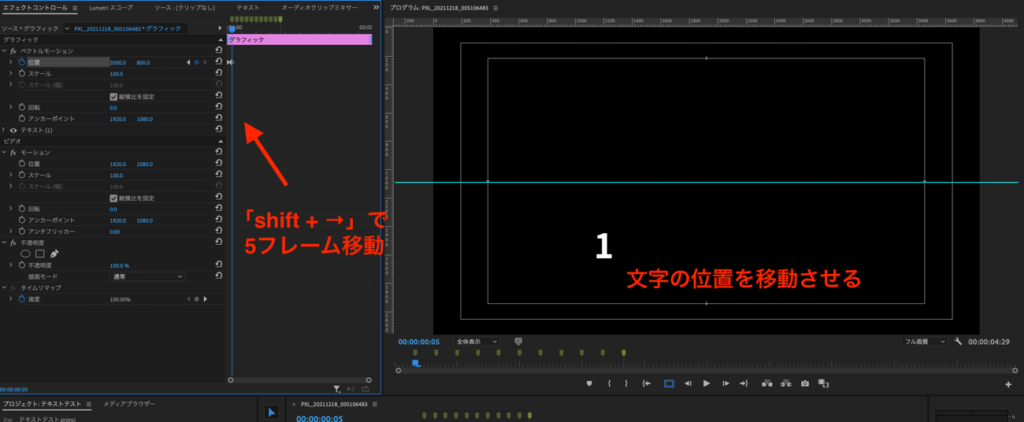
「shift + →」で5フレーム進めて、文字の位置を移動先に調整します。

同様の操作を他の文字にも行います。最後に再生してうまく表示されているか確認したら完了です。