iMovieには「テーマ」と呼ばれるテンプレートが用意されています。
初めてビデオ編集をするユーザーにおすすめな編集方法で、このテーマを使うことでタイトル設定やBGMの設定、エフェクト、トランジションなどの面倒な作業を省くことができます。
そこで本記事では、iMovieに用意されている「テーマ」を使って簡単に動画を作る方法をご紹介します。
「テーマ」とは
iMovieの「テーマ」は、動画編集で大変だとされるテロップ入れやBGM設定、エフェクト、トランジションの設定などの作業を行わなくても、動画を用意してはめ込むだけでそれっぽいムービーが簡単に作れるテンプレート機能です。
動画編集が初めてという方でも、YouTubeにアップされているような動画を作れます。こちら側が用意するのは、動画や画像のクリップだけ。タイムラインにクリップを挿入すると、自動的にトランジションやテロップが挿入されます。



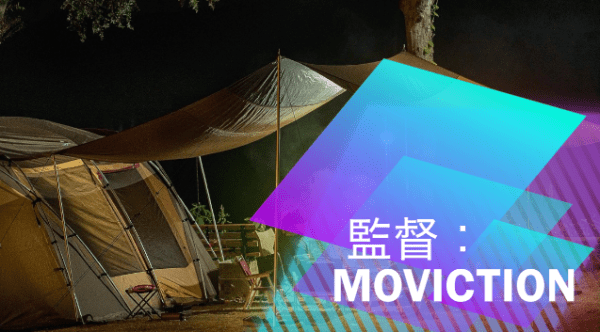
上記はテーマに動画クリップを挿入しただけです。
それだけでテキストが勝手に挿入されます。
自由度が低いデメリットも
予めテロップやトランジションを用意してくれるテーマ機能ですが、カスタム性がない、自由度が低いデメリットがあります。
また、iMovieが用意しているテーマはわずか15種類と少ないので、自分が想定しているテンプレートがそもそも存在しない場合があります。そんな時はテーマではなく自分で最初から新規のオリジナルムービーを作るしかありません。
とは言え、テーマで十分間に合うと感じる方は、編集時間の短縮の意味を込めてテーマを使うことをおすすめします。
テーマを使って動画を作る手順
それでは実際にテーマを使って動画を作っていきますが、実際どんな手順を踏むのかをまずはザックリとまとめました。
- 新規プロジェクトを作成しテーマを選ぶ
- 動画・画像クリップをタイムラインへ配置
- 自己流にアレンジを施す
手順自体は非常に簡単です。トランジションもクリップをタイムラインに挿入した段階で反映されるので、実質の作業はクリップの配置とちょっとしたアレンジのみとなります。
【STEP1】新規プロジェクトを作成しテーマを選ぶ
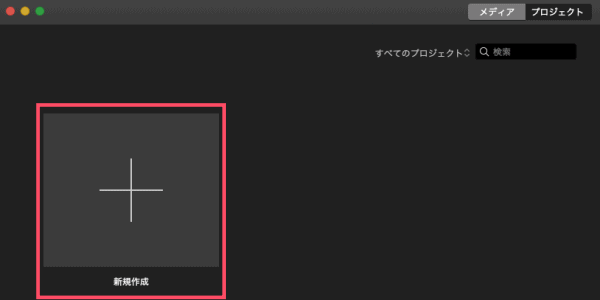
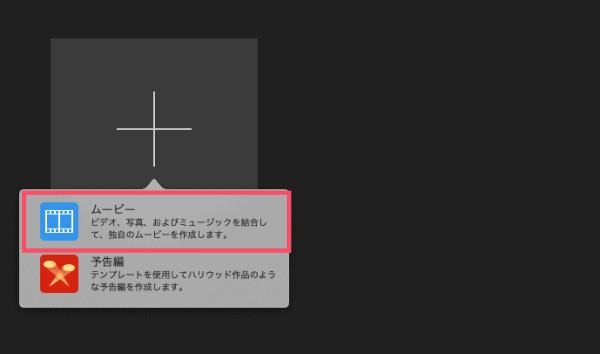
これからテーマを適用して動画を作るので、まずは「新規ムービー」からプロジェクトを作成します。プロジェクトの準備ができてからテーマを適用していきます。



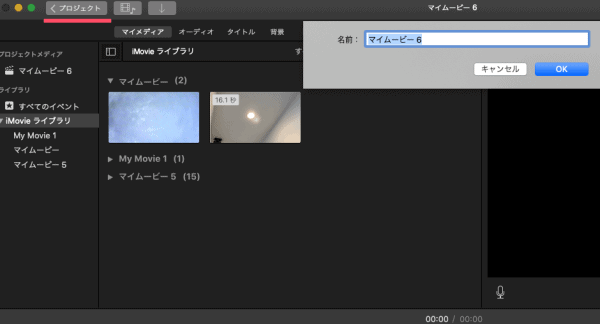
「<プロジェクト」ボタンを押すと、自動的に保存メニューが表示されます。
ここまでの作業でプロジェクトの新規作成ができたので、次はテーマを適用します。
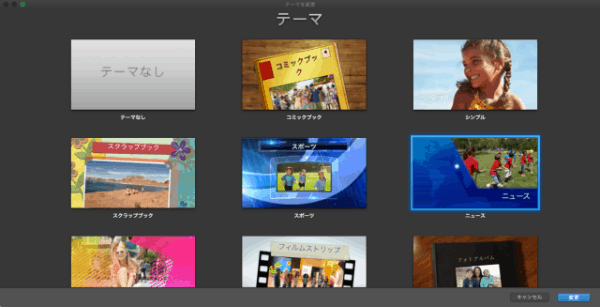
テーマを適用する方法

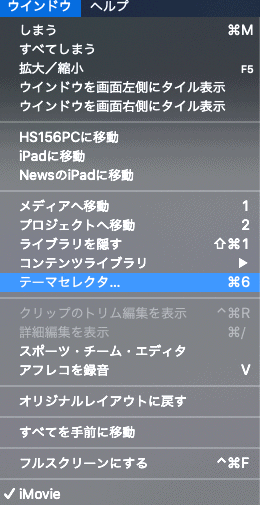
もしくはキーボードから「⌘ + 6」でテーマセレクタを呼び出すことができます。

今回は例として「ニュース」を選んでみました。
【STEP2】動画・画像クリップをタイムラインへ配置
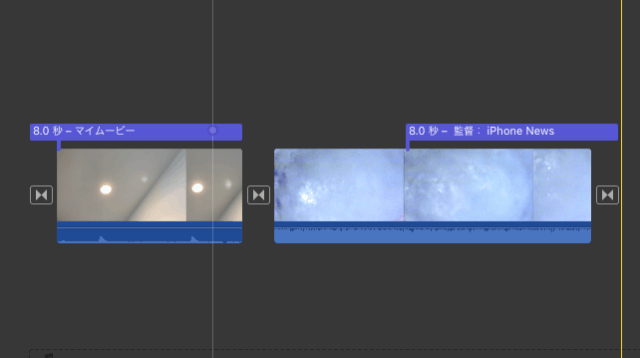
テーマの選択ができたら、次はタイムラインに動画や画像のクリップを配置します。


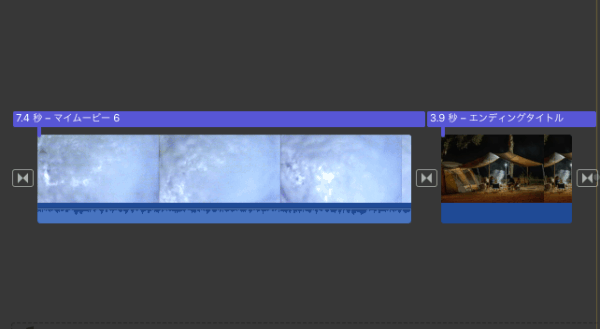
このようにして、どんどん動画・画像クリップをタイムラインへ挿入していきます。最終的に、次のようなムービーが完成しました。

ニューステーマだと、2つのクリップを挿入したら終わりだったので、比較的短めです。この動画の完成にかかった時間は1分くらい。自動的にテロップが用意されているので、文字を修正するだけで作業が完了しました。
【STEP3】自己流アレンジを施す
クリップをタイムラインへ配置するだけで簡単に動画が作れる「テーマ」機能ですが、さらにアレンジも可能です。例えば、次のようなアレンジを施せます。
- クリップの順番の入れ替え
- トランジションの変更
- テロップの修正
ここでは試しに「テロップの修正」を行いたいと思います。
テロップの修正
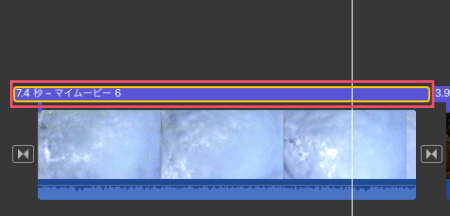
変更したいテロップをタイムラインでダブルクリック。

すると、プレビューウインドウのテロップが文字入力モードに切り替わります。

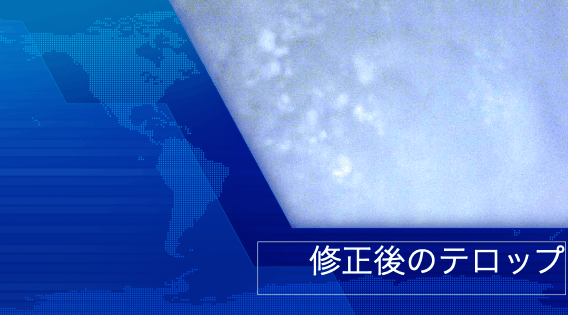
テロップの文字を修正したら完了です。
後からテーマを変更することも可能
ムービーを作成する最初の作業としてテーマを選択しましたが、実際に編集しているとイメージと違うと感じることが多いです。
そんな時は、テーマを変更しましょう。テーマの変更は後からでも行えます。
テーマの変更方法は簡単で、「ウインドウ」→「テーマセレクタ」から好きなテーマを再度選ぶだけです。

簡単にテーマを入れ替えることができるので、色々と動画クリップを入れながら自分が思い描いているイメージにぴったりなテーマを選んでいきましょう。