YouTubeは、検索結果や関連動画に自分の動画が表示される際に「サムネイル」も一緒に表示されます。言わばその動画の顔のような役割を果たしてしまい、サムネイルが違うだけでクリックされる確率が異なるとも言われています。なので、YouTubeに動画投稿する際は、ムービーだけでなくサムネイルも一緒に作らなければなりません。
サムネイルの作り方は主にPhotoshopなどの画像編集ソフトを使うケースが多いですが、動画編集ソフトであるiMovieでも画像ファイルを出力してサムネイルを作ることができます。
本記事では、iMovieを使ったYouTubeに使う「サムネイル」の作り方を2パターンご紹介します。ご参考になりましたら幸いです。
iMovieによるサムネイルの作り方
iMovieには現在の再生シーンを画像出力する機能があるので、それを利用してサムネイルを作っていきます。なお、画像出力はMac版iMovieだけの機能で、iOS版には搭載されていないので、その点だけはご了承ください。
iMovieによるサムネイルの作り方は、以下の2パターンとなります。
- 動画の中から一部分を切り出す
- サムネイル用のクリップを新規作成する
そこまでサムネイルを凝らなくても大丈夫、とあるシーンから抜き出してそれを使う予定である人は、前者の作り方。サムネイルは目立つように自分で新たに作りたい人は、後者の作り方を参考にしてください。
動画の中から一部分を切り出してサムネイルとして使う方法
まずは最も簡単なiMovieでのサムネイルの作り方。手順は簡単です。
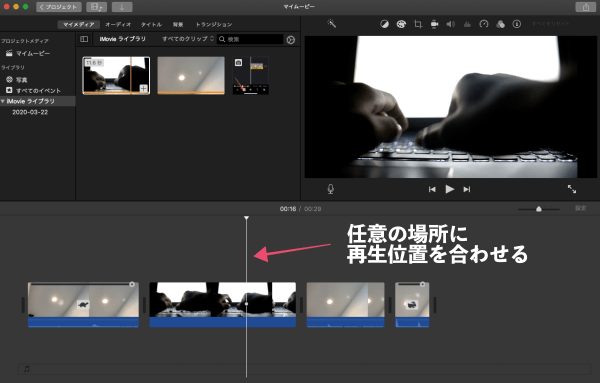
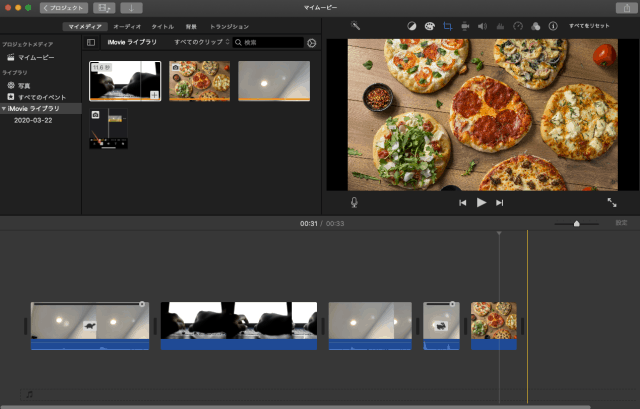
サムネイルとして画像出力したい箇所に再生位置を合わせてください。

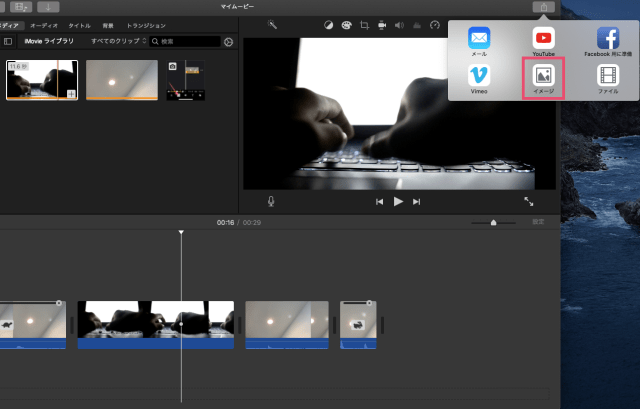
この状態で、右上の「書き出し」アイコンをクリック。その中にある「イメージ」を選択してください。

最後に、保存場所とファイル名を決めたら「保存」を押してサムネイルの作成完了となります。

サムネイルはjpgのファイル形式で出力され、サイズはiMovieの解像度に依存します。例えば、1080pで作っていたら「1920 × 1080」、720pで作っていたら「1280 × 720」のサイズになるイメージです。
クリップを新規作成してサムネイルとして使う方法
基本的に画像出力のやり方は、「動画の中から一部分を切り出してサムネイルとして使う方法」と一緒になりますが、こちらは出力をする前にサムネイルを自作します。サムネイルのデザインは人それぞれですが、YouTubeでは一般的に次のような構成でサムネイルが作られています。
- 目立つ文字
- インパクトのある画像
この2つを意識しながら、サムネイルを作ってみます。
まずはタイムラインに画像を挿入。どこに挿入してもいいですが、個人的には動画の最初、もしくは最後をおすすめします。

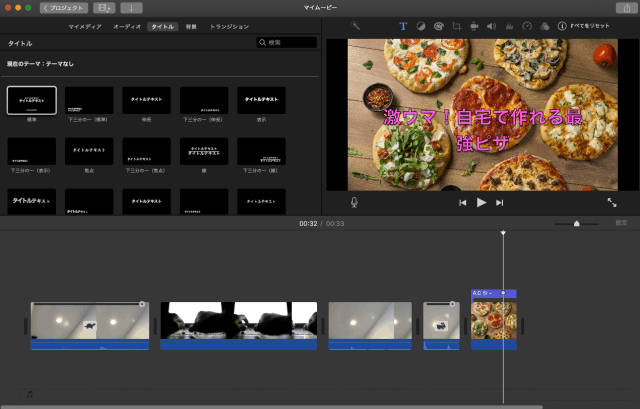
次に文字入れをします。iMovieの場合「タイトル」から文字を挿入することができます。

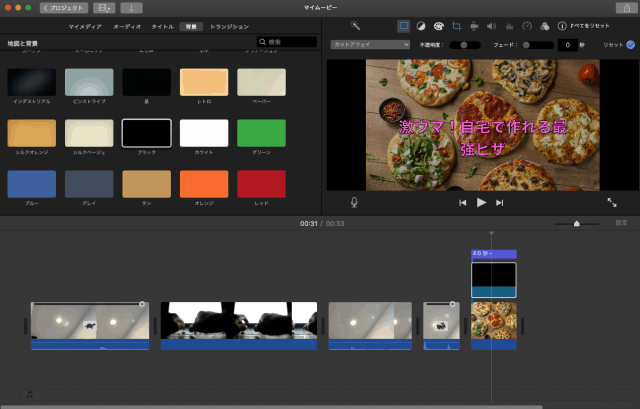
文字をとりあえず入れてみましたが、これだけではみづらいと感じたので、画像と文字の間に50%ほど透過させた黒色背景のクリップを挿入してサイズ感を調整してみました。

黒色背景クリップは「背景」に標準で備わっています。
一応これでサムネイル作りが終わりましたので、あとは画像を出力するだけです。作ったサムネイルに再生位置を合わせた上で、画面右上の「書き出し」→「イメージ」の順番に選択して画像を出力したら完了。
iMovieではサムネイル作りに限界がある
ここまでのiMovieを使ったサムネイル作りで感じたかもしれませんが、iMovieではいかにも「YouTubeだ!」と思わせるようなサムネイルを作ることができません。
その理由として、
- 文字の装飾機能が弱い
- 文字の位置を自由自在に動かせない
- 画像編集の自由度が低い
などが挙げられます。
ですので、やっぱりPhotoshopなどを使ってキレイなサムネイルを作るのが一番だと思いますが、有料なので気乗りしない方も多いかと思います。そこで無料で使える画像編集ツールとして、次のものを使ってみるのも良いでしょう。
- PhotoScape X
- グーグルスライド
- Canva
この中で私がよく使っているツールは「PhotoScape X」となります。文字の装飾機能に関しては申し分ないレベルなので、無料の画像編集ソフトの中では比較的優秀だと思ってます。iMovieでのサムネイル作りに満足できない方は、フリーの画像編集ソフトを使ってサムネイルを作ってみてください。